Overview
If you’re using the Woodmart theme for your WooCommerce store, you may want to customize the appearance of your product titles in the product grid. Specifically, you may want to change the H3 tag used for the product titles to another heading tag, or even a different HTML element altogether. In this article, we’ll walk you through the steps to change the H3 product title in the Woodmart theme.
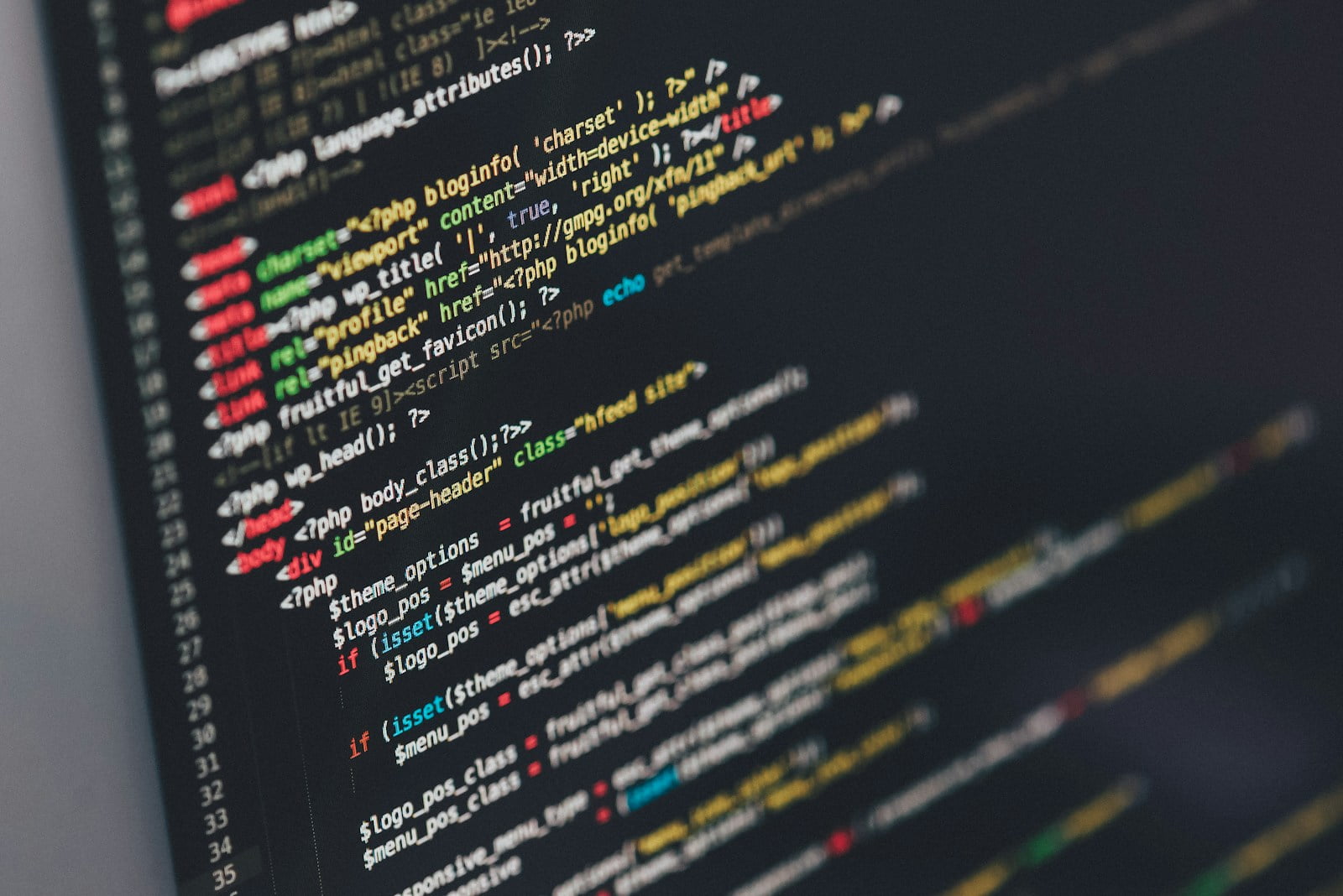
Step 1: Access the functions.php File
First, we need to access the functions.php file in your child theme. To do this, go to Appearance > Theme Editor in your WordPress dashboard. From there, select your child theme (if it’s not already selected), and then click on the functions.php file.
Step 2: Add Code to Functions.php
Once you have the functions.php file open, you can add the following code to change the H3 product title to an H2 tag:
// Change H3 to H2 for Product Titles in Woodmart Theme
function woodmart_change_product_title_tag() {
return 'h2';
}
add_filter('woocommerce_product_title_tag', 'woodmart_change_product_title_tag');
Alternatively, if you want to Change H3 product title product grid Woodmart to a different HTML element, you can use the following code:
// Change Product Title Tag to HTML Element in Woodmart Theme
function woodmart_change_product_title_tag() {
return 'span';
}
add_filter('woocommerce_product_title_tag', 'woodmart_change_product_title_tag');
Step 3: Save the Changes
After you’ve added the code to functions.php, click the “Update File” button to save your changes.
That’s it! Your product titles in the product grid should now be displayed with the new heading tag or HTML element you specified. Note that this change will only affect the product titles in the product grid; the product titles on the individual product pages will still use the H1 tag.